The world of web design has its own language, and if you don’t understand the terms or process, designing and building your website can be frustrating and stressful. Here, we’ve defined some of the most frequently used terms and divided them by process, so you’ll know what’s going on every step of the way. Most of these terms and definitions are broadly used and understood, but some are specific to our process here at Key Web, so we’ve outlined that first:
Our Process
1. Consultation
Our initial meeting. We pair our project manager, a designer, and a copywriter with your team to hear about your business and your web presence needs. We explain our method and show you some of our work to ensure that our styles and best practices mesh well. After our meeting, our project manager meets with the designer, developer, and copywriter to determine an estimate for each phase of the process. We don’t begin until both parties agree on the conditions laid out in the proposal.
2. Content Review, Support, or Full Copywriting
Websites should not be designed until the content that will be featured in them is planned out completely and in detail. Depending on your budget and needs, this phase can go one of three ways:
- Content Review: You send your copywriter the complete text for each page in a word document, and she applies light edits.
- Content Support: You send your copywriter roughly what you want to say and she turns those bullet points and phrases into clear, purposeful content.
- Full Copywriting: Your copywriter interviews you and uses her own research along with the information gleaned from that interview to compose your website’s content for you.
3. Design & Development
Once we know what your site will say, our designers figure out the best way to say it. We brainstorm as a team, look to other sites for inspiration and to see what doesn’t work well, and then your designer creates a static image of your potential new homepage. From there, client and designer communicate back and forth until everyone is excited and happy with the home– and subpage designs, and the site moves into development. This phase can take anywhere from 4-6 weeks.
4. Content Input & Optimization
After your website has been developed and proofed, the designer passes the baton back over to the copywriter to input and optimize your content. Here, she tweaks the content so that it is easily readable, aesthetically pleasing on the page, and optimized so the site can be found and produced by search engines when customers search for relevant keywords. This phase also includes the installation of an SEO plugin and Google Analytics setup to further improve your search engine results standings and monitor traffic on your site.
5. Training & Launch
The site is ready for launch once the designer, copywriter, and client are all pleased with every last pixel. Because our websites are built on WordPress, they can be quickly and easily updated with new images and content as often as is necessary without any additional help from the designer, so an hour-long training session is provided for up to 3 people prior to launch. Two to four people (ideally not the copywriter and designer on the project) conduct pre- and post-launch quality assurance checks to ensure that there are no bugs, broken images, or misdirected links both before and after the site is launched.

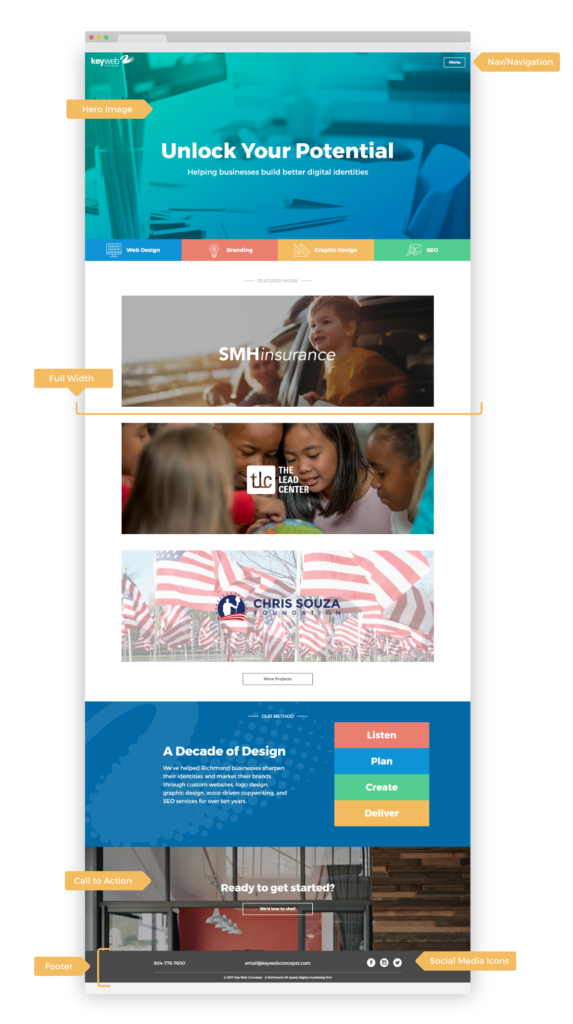
Our homepage, labeled.
Web Design Terms & Definitions
Content management system (CMS)
Software that your website is built on (we use WordPress) that allows you to log in to the “back end” and easily make changes to content (including changing and removing text, images, and entire pages) after your site is launched.
Custom site
A website constructed completely from scratch on a content management system (we use WordPress). Best for large or complicated projects, e-commerce, integration of databases, and sites that require manipulation of or interaction with forms.
Theme customization
Best for small businesses who need a lower price-point and a simple site. Our designer purchases a pre-designed website template that works best for your needs and then customizes it with your logo, brand colors, images, and content. Since development time is eliminated, theme customizations have a much shorter timeframe than fully custom sites. Check out Key Web’s subsidiary, Emerge, for more information on theme customizations.
Stock photography/iStock
Stock photographs are generic images that can be used to give your site texture and interest if you don’t have high-quality photography at your disposal. iStock is a website that we use to source these images. Want to select your own stock images? Read this first.
Navigation/Nav
The navigation (often abbreviated to “nav”) refers to the menu structure of the website. The navigation can be formatted in several different ways: with items listed across the top (or even in the middle, like ours!) of the homepage, condensed into a menu button into a top corner of the homepage, or both!
Domain
Your website’s domain is its name—www.yournamehere.com—and address on the internet. You register for this particular identification string with a domain registrar and usually pay a yearly fee to keep it in your name.
Web hosting
Your web host is the company that rents your website its space on the internet. For a more in-depth definition, check out Emerge’s blog post on hosting. To learn about the different types of hosting and to help you determine which is right for your business, read Key Web’s post. Sometimes your web hosting company is also your domain registrar, but sometimes it isn’t. Knowing who hosts your website becomes important when you decide to redesign or update, or if your site becomes compromised by hackers.


